WordPressテーマJINでカテゴリーラベルがアイキャッチ画像の文字列に被らないための方法を解説します。
僕も使っているWordPressのテーマJIN。
アイキャッチ画像を作成する時に注意したい点がありますのでご紹介します。
テーマJINのカテゴリーラベル
テーマJINでは、トップページの投稿一覧に表示されるアイキャッチ画像に、分かりやすくカテゴリーラベルを付けてくれます。
このカテゴリーラベルなのですが、パソコンから見るのと、スマホから見るのでは、アイキャッチ画像に占める割合が変わっています。
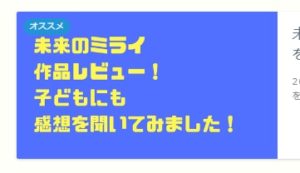
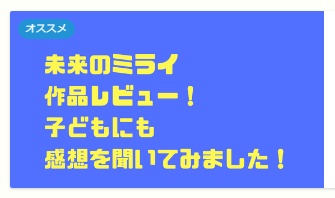
こちらがパソコンから見たアイキャッチ画像

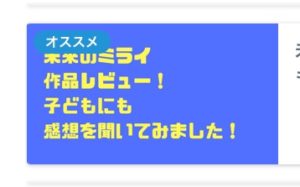
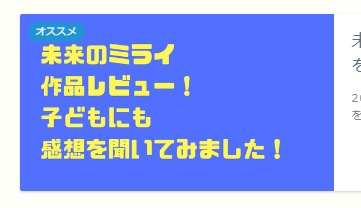
こちらがスマホから見たアイキャッチ画像

このようにアイキャッチ画像いっぱいに文字列を入れると、カテゴリーラベルが文字列にかぶってしまいます。
せっかく作ったアイキャッチ画像なので、文字列が全部見えたほうがいいですよね。
アイキャッチ画像に文字列を入れる時は少し注意が必要です。
テーマJINで文字列がカテゴリーラベルに被らない範囲
ではどのくらいの範囲に文字列をおさめればいいのでしょうか。
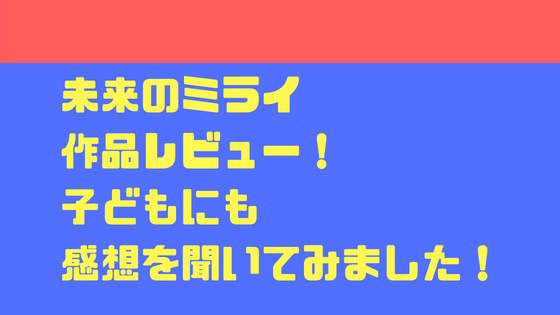
手作業ですが計測してみたところ上部5分の1くらいに入らないようにするのを目安に考えれば大丈夫そうです!
具体的に見ていきましょう。
僕はアイキャッチ画像を作成する時にCanvaを利用しています。
使っている方も多いのではないでしょうか。
JINでは縦横比が16:9の画像を利用すると、綺麗にアイキャッチ画像がはまるように設計されています。
JINマニュアル アイキャッチ画像の大きさはどれくらいが最適?
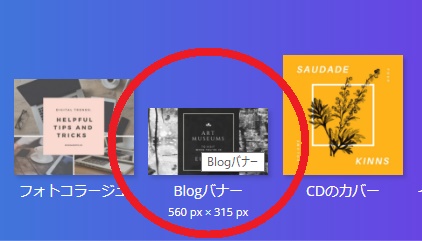
僕はCanvaの中で「Blogバナー」というテンプレートを使っています。

このBlogバナーのサイズは560px × 315pxなので16:9の縦横比で仕上がります。
縦315pxの5分の1というと63pxです。

このくらいの割合になります。
実際に作成してみましょう。
スマホ表示ではカテゴリーラベルが被っていたアイキャッチ画像を、さきほどの赤のエリアに入らないように調整すると

このような感じになりました。
このアイキャッチ画像を投稿に反映させて、トップページで確認してみましょう。
こちらはパソコンでの表示

そしてこちらはスマホでの表示

文字列にカテゴリーラベルが被らないようになりました!
もう少し全体的に真ん中に寄るように設定したら完璧かもしれませんね?
まとめ:テーマJINでアイキャッチ画像を使う時は上部5分の1に意識しましょう
誰でもシンプルでオシャレなブログを作ることができるテーマJIN。
綺麗に作ったアイキャッチ画像と、JINの素晴らしい機能のカテゴリーラベル。
2つを上手に利用して、読む人に優しいトップページにしましょう!
アイキャッチ画像の文字列にカテゴリーラベルが被らないようにするには、
上部5分の1くらいのエリアに文字列を表示しないこと。

少しだけ気を付けて設定してみてくださいね!
アフィリエイター無料支援サービス
「Affiliate Friends(アフィリエイトフレンズ)」に入会しよう!
- 初心者でも憧れのクローズドASPに登録できます!
- 特別単価が提供されます!
- ASPの成果情報を一括チェックできる「ASP統合システム」が使えます!
- セミナーに参加できなくても動画配信で勉強できます!
提供サービスの詳細はこちら>>アフィリエイトフレンズ12のメリット
まだまだ他にもたくさんのメリットがあるのに会員費用は無料です!
SoftBankに乗り換えを検討している人朗報です!
ソフトバンク正規代理店「スマホ乗り換え.com」でスマホセールを開催中。
ラインナップは以下のとおり。ソフトバンク「新トクするサポート」による分割払い適用後の実質価格になります。
- Xiaomi 13T Pro:実質24円
- motorola razr 40s:実質24円
- Google Pixel 8:実質24円
- Google Pixel 8 Pro:実質24円
- LEITZ PHONE 3:実質37,956円
- AQUOS R8 Pro:実質24円
- Xperia 1 Ⅴ:実質24円
- Xperia 10 Ⅴ:実質9,840円
- AQUOS wish3:実質24円
- Redmi 12 5G:一括1円
- あんしんファミリースマホ:一括1円
- Redmi Note 10T:一括1円
- iPhone 15 Pro:実質24円
- iPhone 15:実質12円
- iPhone 14:実質24円
- iPhone SE(第3世代)64GB:実質24円
公式サイト>>スマホ乗り換え.com